Statamic Blog mit Formularen und globalen Einstellungen
Erweitern wir den Blog um ein Kontaktformular und lagern vormals fix verbaute Textbausteine in ein Globales Set aus.
Basics: Teil 6, 10 min.

In den ersten drei Tutorials haben wir einen Blog mit Menü und Über uns Seite erstellt. Unser Blog verfügt nun auch über eine Gallery, welche wir mit swiper als Fieldset implementiert haben. Wir wollen den Blog weiter ausbauen und ein Formular für die Kommunkation mit den Nutzenden hinzufügen. Zudem wollen wir den Titel und den Footer des Blogs konfigurierbar machen. Dazu werden wir globale Einstellungen hinzufügen.
Formulare konfigurieren
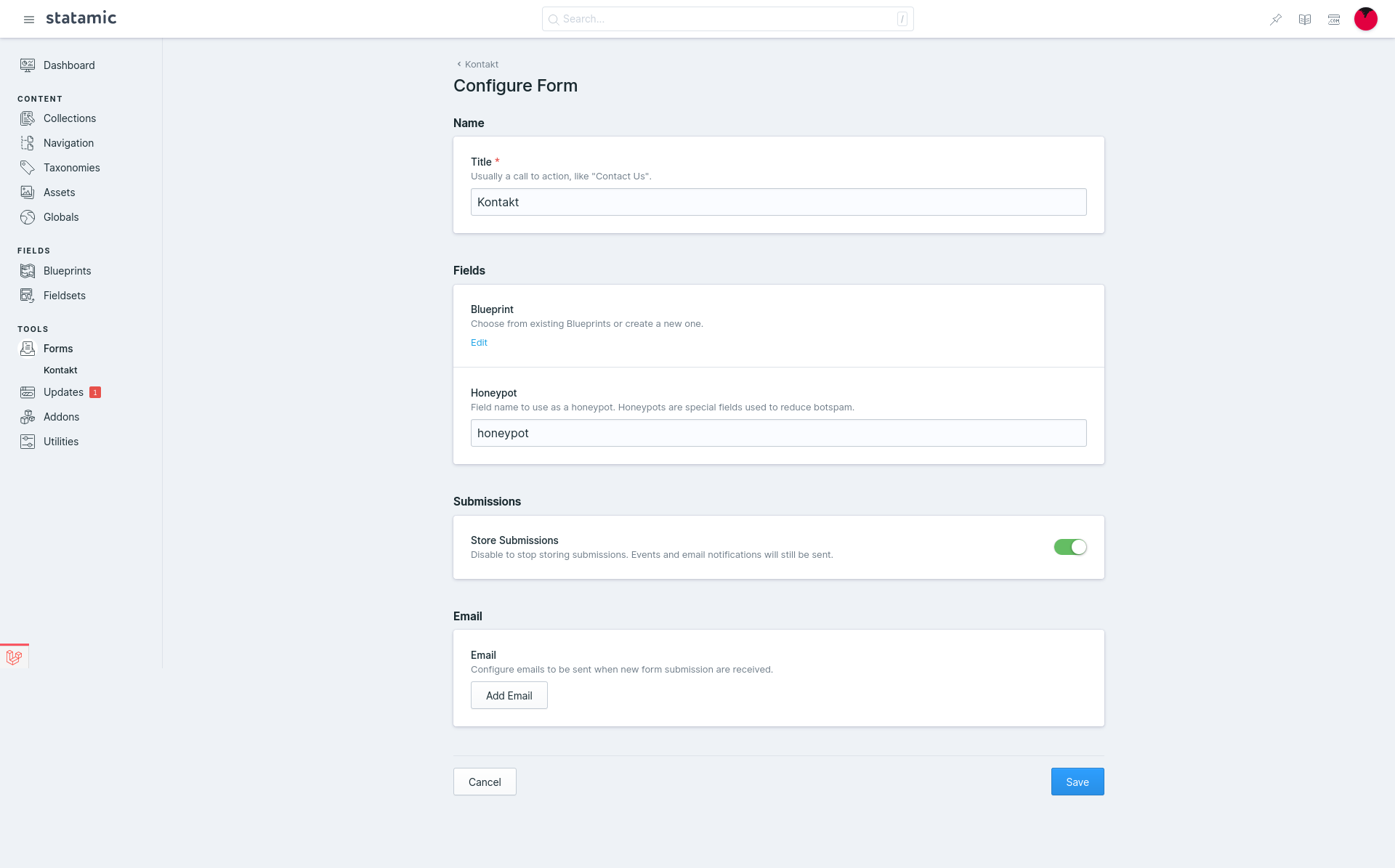
Formulare sind fester Bestandteil des Statamic CMS. wir wollen für unseren Blog ein einfaches Kontaktformular erstellen und die Einsendungen als Email versenden. Dazu logen wir uns im Statamic Control Panel an und navigieren auf Forms -> Create form. Wir erstellen ein neues Formular und nennen es Kontakt (handler: contact). Wir werden weitergeleitet um das Formular zu konfigurieren.
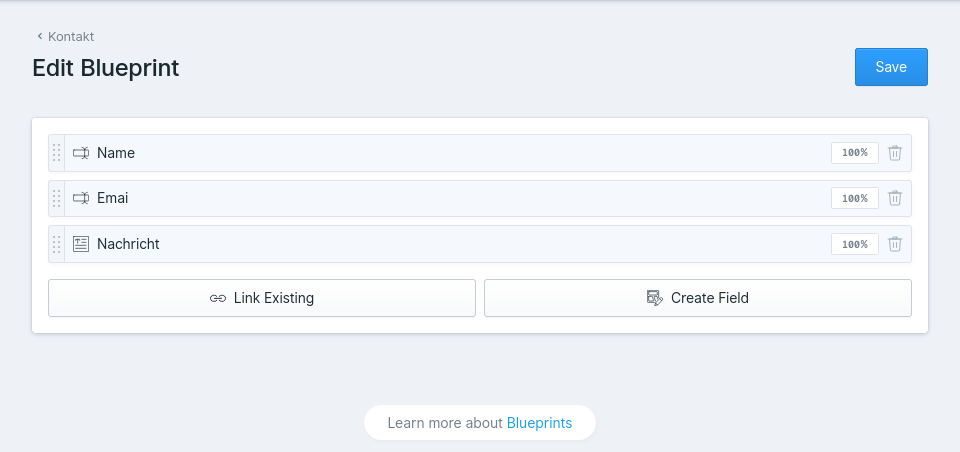
 Wir möchten die Information gerne als Email erhalten und klicken auf "Add Email". Aktuell konfigurieren wir nur die Empfänger-Addresse (Recipient) und belassen die anderen Einstellungen. Um das Formular zu erstellen, klicken wir auf Blueprint -> edit. Ähnlich wir für unsere Collection können wir auch für unsere Formulare eine Blueprint generieren. Wir fügen drei Felder in die Blueprint ein: Name (text), Email (text) und Nachricht mit dem Handler message (textarea).
Wir möchten die Information gerne als Email erhalten und klicken auf "Add Email". Aktuell konfigurieren wir nur die Empfänger-Addresse (Recipient) und belassen die anderen Einstellungen. Um das Formular zu erstellen, klicken wir auf Blueprint -> edit. Ähnlich wir für unsere Collection können wir auch für unsere Formulare eine Blueprint generieren. Wir fügen drei Felder in die Blueprint ein: Name (text), Email (text) und Nachricht mit dem Handler message (textarea).
 Wir speichern das ganze und haben soeben unser erstes Formular erstellt. Formulare können viel komplexer sein, als unser Kontaktformular. Es können Mitgliedsanträge sein, Bestellformulare oder Anmedlungen für eine Veranstaltung.
Wir speichern das ganze und haben soeben unser erstes Formular erstellt. Formulare können viel komplexer sein, als unser Kontaktformular. Es können Mitgliedsanträge sein, Bestellformulare oder Anmedlungen für eine Veranstaltung.
Mail konfigurieren
Damit wir unser Formular als Email versenden können, müsse wir einen mailer für Statamic konfigurieren. Dabei können wir die mail() Funktion von php verwenden, konfigurieren aber besser ein SMTP-Server. Wenn wir die Mails über einen SMTP-Server versenden, ist die Chance grösser, dass sie nicht als Spam markiert werden. Zudem funktioniert dies auch auf einer lokalen Maschine.
Wir brauchen dafür einen funktionierenden SMTP Account. Die Details für den Account können wir im .env File hinterlegen. Ab Linie 39 finden wir die Optionen, die wir anpassen müssen.
MAIL_MAILER=smtp
MAIL_HOST=localhost
MAIL_PORT=1025
MAIL_USERNAME=null
MAIL_PASSWORD=null
MAIL_ENCRYPTION=null
MAIL_FROM_ADDRESS=null
MAIL_FROM_NAME="${APP_NAME}"Formular darstellen
Fehlt nur noch, dass wir unser Formular auf der Webseite einbinden können. Dazu erstellen wir ein Template, welches das Formular rendert und an eine Page angehängt wird. Erstellen wir zuerst ein Template /resources/views/forms/contact.antlers.html.
noparse_4441e2645aa4dc4be9dae61cb6740b97
noparse_d8956793ca06e7f52c5c77267da9da73
<div class="bg-green-300 text-white p-2">
Besten Dank für deine Nachricht
</div>
noparse_6bcd448fd3428ca9411a416c06c66026
noparse_508b2c7c4f2431a6766e43f6cce33e51
<div class="p-2">
<label>
noparse_9e84e56a8eb230339f00d150e53ffa57
noparse_f08f304398d174a4faec2d9144815d3a
<sup class="text-red">*</sup>
noparse_6bcd448fd3428ca9411a416c06c66026
</label>
<div>noparse_bffc95a4a28e8c1d664e873d384f614f</div>
noparse_41c4717acf215a738ca44dd335a22b70
<p class="text-red-500">noparse_d2c8a24dfd0e6e8cb580adcfa26e65de</p>
noparse_6bcd448fd3428ca9411a416c06c66026
</div>
noparse_96d0de806e2f58e9cda33ada991e5086
<div class="p-2"><input type="submit" value="Abschicken" class="bg-blue-800 hover:bg-blue-700 text-white font-bold p-1.5 rounded"> </div>
noparse_87608956bd1c9e9a307e3558cec124a9Das noparse_4441e2645aa4dc4be9dae61cb6740b97 Tag lädt unser Formular und iteriert anschliessend durch all die in der Blueprint konfigurierten noparse_508b2c7c4f2431a6766e43f6cce33e51. Wir geben in Label den konfigurierten Name des Feldes aus und rendern das Feld mittels dem noparse_bffc95a4a28e8c1d664e873d384f614f Tag. Falls Statamic ein Fehlerhafte Eingabe durch die User:in feststellt wird mittels noparse_d2c8a24dfd0e6e8cb580adcfa26e65de der entsprechende Fehler ausgegeben. Die Regeln pro Feld können wir in der Blueprint -> Feld unter Validierung festlegen.
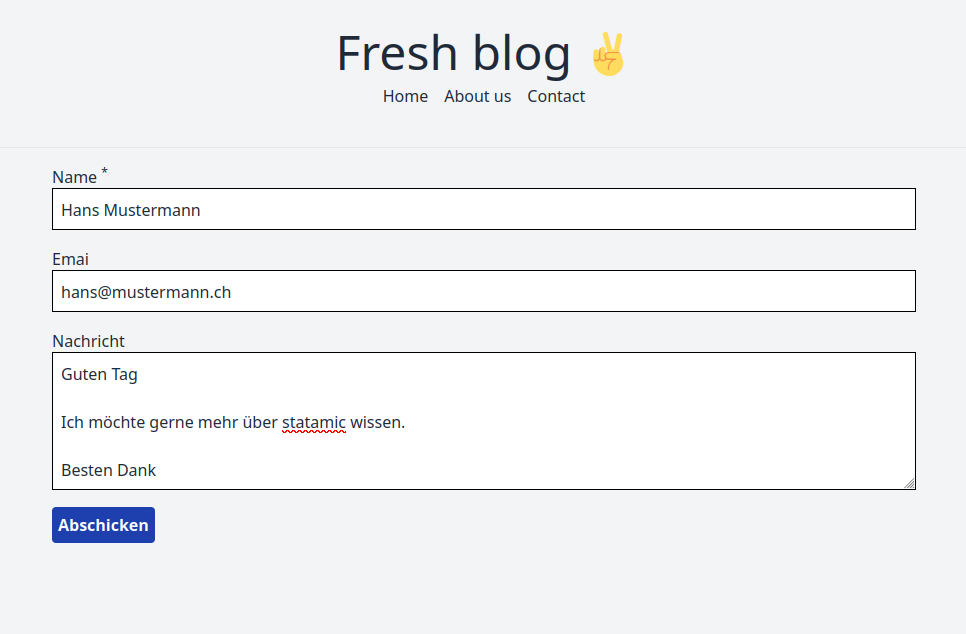
Nun erstellen wir im Statamic Control Panel eine neue Page "Contact" und wählen als Template forms/contact. Die Contact Page verknüpfen wir in der Navigation und unser Formular ist verfügbar.
 Kontaktform versenden
Kontaktform versenden
Wenn wir nun unser Kontaktformular versenden, dann werden als erstes die ausgefüllten Felder geprüft. Werden alle definierten Validation Rules erfüllt, dann wird eine Email zusammengestellt und versendet.
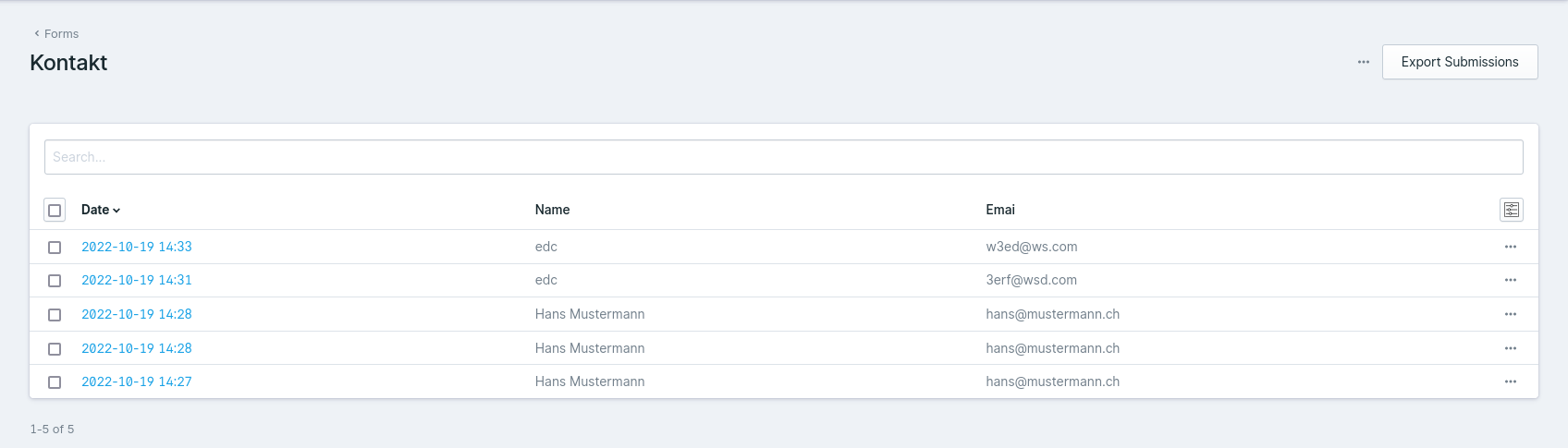
Neben dem Email, werden die Daten auch in Statamic gespeichert. Dies insofern wir Store Submissions in der Konfiguration des Formulars nicht deaktiviert haben. Wir können alle Einsendungen anschauen und herunterladen. Dazu loggen wir uns im Control Panel ein und navigieren auf Forms -> Kontakt. Wir sehen nun eine Liste aller Einsendungen.
 Globals
Globals
Unser Blog hat aktuell einen hard-coded Header "Fresh blog ✌️". Dieser Text steht direkt im Template und kann nur durch eine Modifizierung des Antlers Templates angepasst werden. Die meisten Webseiten haben solche Globalen Einstellungen, wie Titel der Seite, verwendete Hintergrundfarbe, Header Bilder oder Error Messages. Meist möchte man dies nicht fix in das Template schreiben, sondern konfigurierbar machen. Dazu kennt Statamic Globals. Globals sind Elemente, auf die unabhängig vom Kontext des Seitenaufrufen zugegriffen werden kann.
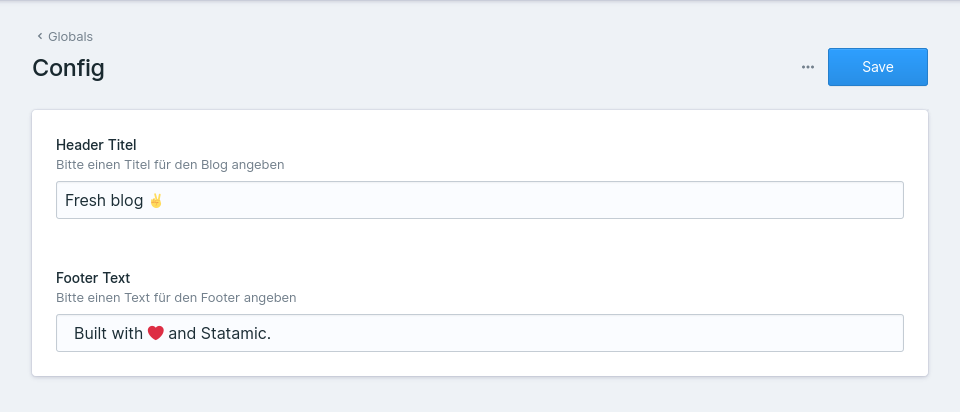
Für unseren Blog möchten wir gerne den Header Title, den Footer Text und Erfolgsmeldung nach dem versenden eines Formulars konfigurierbar machen. Dazu erstellen wir ein neues Globales Set über Globals -> Create Globals set und nennen es Config. Globals werden wiederum über Blueprints gesteuert. Wir erstellen in der Blueprint drei Felder mit dem Feldtype Text für den Header (handler: header_title), den Footer (handler: footer_text) und die Nachricht nach dem Versand des Formulars (handler: success_contact). Wir speichern unser globales Set. Wenn wir nun auf Globals -> config navigieren können wir den Titel, den Text für den Footer und die Nachricht angeben.
 Globals nutzen
Globals nutzen
Globals stehen anders als andere Komponenten global in Statamic zur Verfügung. Wir können sie einfach über noparse_9628725f63f02adc232e433d634a0bef abrufen, egal in welchem Partial oder Layout wir gerade sind. Wir editieren unser partial /resources/views/partials/header.antlers.html
<header class="min-w-full py-8 border-b">
<div class="flex justify-center">
<a href="/" role="banner" class="text-5xl font-light">noparse_9628725f63f02adc232e433d634a0bef</a>
</div>
<nav class="w-full flex justify-center">
<ul class="flex">
noparse_8294abdda4d6795d932c9dd5dc7f63dd
<li class="p-2">
<a href="noparse_721f9ce8db056acb6fb739e19fc8e3a3"noparse_dd4fbbd9841cf829da2fc3510c322bdd class="active"noparse_6bcd448fd3428ca9411a416c06c66026>
noparse_b7f3919a99d4093361004e8fd25d5a1e
</a>
</li>
noparse_df1516e545c192c0b298da86c7bc3ca5
</ul>
</nav>
</header>Danach editieren wir noch unser /resources/views/partials/footer.antlers.html
<footer class="min-w-full flex justify-center py-8">
<p class="text-sm">noparse_dd8e9682f4ce765f41b56af82b79dd76</p>
</footer>Als letztes wollen wir die config in unserem Kontaktformular nutzen.
noparse_4441e2645aa4dc4be9dae61cb6740b97
noparse_d8956793ca06e7f52c5c77267da9da73
<div class="bg-green-300 text-white p-2">
noparse_e1db79e3905c9e497992ff14c0c59b9f
</div>
noparse_6bcd448fd3428ca9411a416c06c66026
noparse_508b2c7c4f2431a6766e43f6cce33e51
<div class="p-2">
<label>
noparse_9e84e56a8eb230339f00d150e53ffa57
noparse_f08f304398d174a4faec2d9144815d3a
<sup class="text-red">*</sup>
noparse_6bcd448fd3428ca9411a416c06c66026
</label>
<div>noparse_bffc95a4a28e8c1d664e873d384f614f</div>
noparse_41c4717acf215a738ca44dd335a22b70
<p class="text-red-500">noparse_d2c8a24dfd0e6e8cb580adcfa26e65de</p>
noparse_6bcd448fd3428ca9411a416c06c66026
</div>
noparse_96d0de806e2f58e9cda33ada991e5086
<div class="p-2"><input type="submit" value="Abschicken" class="bg-blue-800 hover:bg-blue-700 text-white font-bold p-1.5 rounded"> </div>
noparse_87608956bd1c9e9a307e3558cec124a9Thats it! Nutzer*innen von Statamic können nun über Globals vormals fix verbaute Textbausteine steuern. So können wir der Nutzer:in des CMS Kompetenzen übertragen und den Blog flexibel erweitern.